楽天ウェブ検索の検索結果画面では、スポンサーリンク(広告)欄が
・非常に長くなり、本来の検索結果がスクロールしないと見えないことが多々ある。
・背景の色が薄いので、画面の状況によっては、どこまでがスポンサーリンクなのか判別できない時がある。
といのうが気になっていました。

Chromeで他のサイトの広告も合わせてバッサリ消してしまうなら
Adblock Plus 拡張
を入れてしまうのが早いのですが、
他のサイトの広告は研究のために表示しておきたいということもあるので、
「このサイトのこの広告だけ消す」
ということができないか調べてみました。
この様な場合、 Stylebot が良いかもしれません。
まず、 Stylebot を[Chromeに追加]でインストールします。

インストール後、表示の変更をしたいページをChromeで表示させます(今回は楽天検索の検索結果画面)。
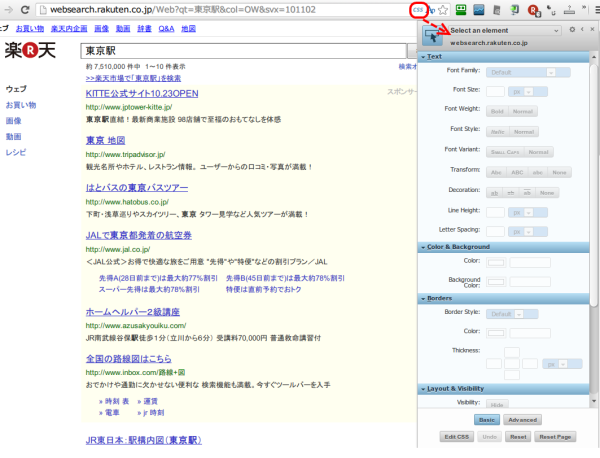
Chromeのアドレスバーの右端に表示されている[css]をクリックすると、
stylebotの設定画面が表示されます。

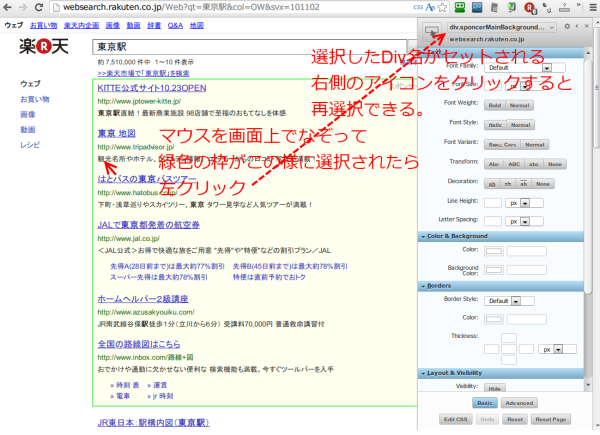
この状態で、表示を消したいエリアにマウスオーバーすると、緑色の枠が表示されます。
マウスを動かすと、選択領域が変化していきますので、
消したい領域になるようにマスを動かします。
緑色の枠が、望みの領域になったところで、左クリックします。
stylebot設定画面の[Select an elemt]に、選択したDiv名などがセットされ、
緑の枠が動かなくなります。
緑色の枠が表示されなかったり、領域を再設定したい場合は、[Select an elemt]欄の左にある ![]() click to disable selection of elementボタン をクリックしてください。
click to disable selection of elementボタン をクリックしてください。

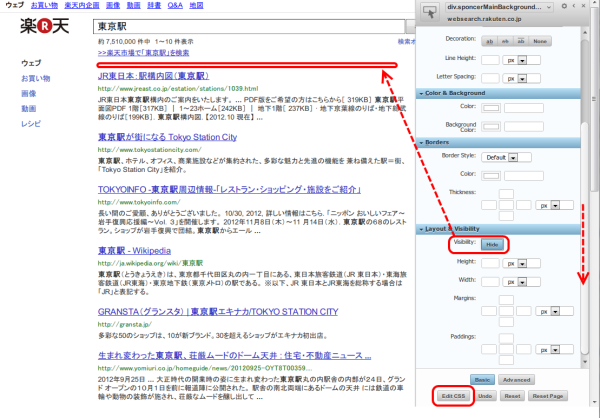
次に、stylebot設定画面の下の方、見えない場合は下にスクロールすると
[Layout & Visibility]セクションがあり、その一番上の[Visibility:] という項目の [Hide]ボタンをクリックします。
選択していた領域が非表示になります。
一番下の方にある[Edit css]ボタンをクリックします。

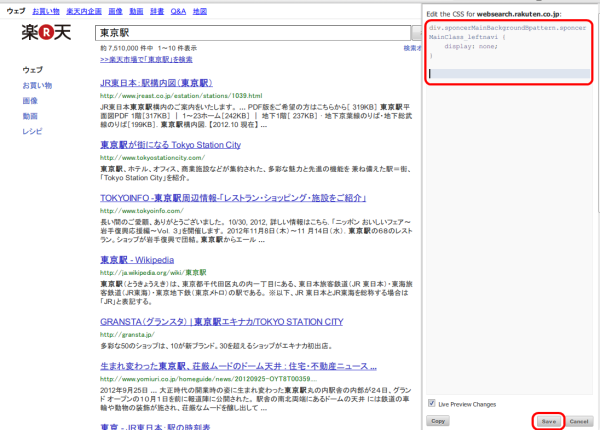
画面が、Edit the CSS for ”対象サイト名” に切り替わります。
ここまでで設定した内容がcssで表示されます。
ここで、css表記レベルで調整することもでき、表示をもとに戻したい場合、ここの記述を削除しればもとに戻せます。
div.sponcerMainBackgroundBpattern.sponcerMainClass_leftnavi {
display: none;
}
下の方にある、[Save]ボタンを押して、設定内容を保存します。
[Save]ボタンを押さないと、新しいタブなどで設定した内容が反映されません。
